There are several use cases in which it's required to cancel flow runs that are in progress.
Cancel the Flow Run action is part of Power Automate Management.
"If a flow created to send an email to users based on the status and if due to any discrepancies or glitch the data get entered incorrectly and due to this users will get multiple emails and their inbox will be flooded. In such cases cancellation of the running instance of flow is needed".
This blog includes steps by which one can cancel the running instance of Power Automate Flow.
How to cancel the running instance of the Power Automate Flow:
To Cancel flow using the the Power Automate Management Connector, we need to follow the steps mentioned below:
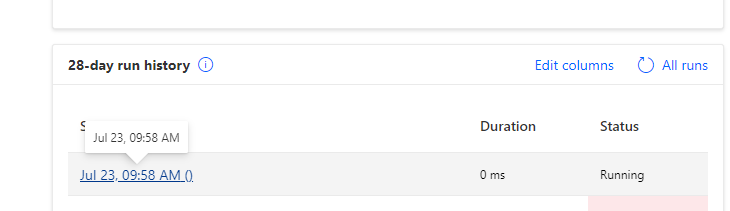
- To stop the Power Automate flow, we will need the run ID of the flow. To get the run ID of the running instance, go to run history and click on the flow link.
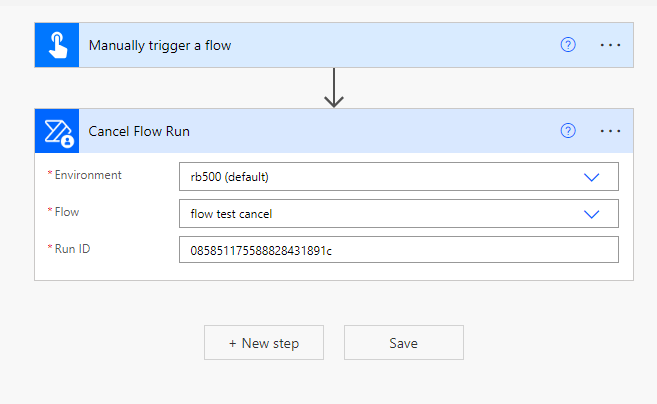
From the URL section of the browser go to the and and copy the ID entered after the runs. Keep this flow run ID for the next steps. - Create One manually triggered flow and click on the "add an action" and add a "Power Automate Management Connector" in the flow.
Now you will have the option to cancel the flow run instance. Select the flow and paste the run id of the flow that we copied in the above steps. - Now run the flow, we have created and the flow get cancel.
Conclusion:
In several scenarios it is required to cancel the flow instances, Power Automate management connector provide us option to cancel the flow using the run Id. In this blog we discussed about the cancellation of the flow using the Power Automate Manager.
#PowerAutomateManager #PowerAutomate



Comments
Post a Comment