In this article, we are going to learn about "save site as template option missing in sharepoint". When you want to replicate a site that you have already created and to do this you want to save site as template. To save site as template, you go on Site setting and then move to Site action, but you did not find the option “Save site as template” option.
In the modern sharepoint "save site as template" option is not enable by default. There are several option available to enable "save site as template".
Optione 1:
Custom script is not allowed on tenant :
On the new office 365 tenants or we say in Modern SharePoint experience by default the custom scripting is not allowed on the tenant. If custom script is not allowed on your tenant some features will not work on your tenants. In common terms you may not able to save site as template, options to create web part page will not appear on, some web parts (like media and content editor) will also not there.
How to enable the Custom script on tenant.
1 On Office 365 admin center, move to the SharePoint admin center.
2 SharePoint admin center, in left panel click on Setting.
3 Click on the Classic setting pages.
4 In Custom script section select both the options.
Allow users to run custom script on personal sites.
Allow users to run custom script on self-service created sites.
5 Click on OK.
Setting changes take up to 24 hours to reflects. To reflects this settimg immediately, you can use Power shell script mentioned in option 2.
Option 2:
Using the powershell script you can enable the feature. Connect with your tenant using admin credentials and then run the second command on which you want to enable this feature.
Connect-SPOService -Url https://xyz-admin.sharepoint.com
set-SPOsite https://xyz.sharepoint.com -DenyAddAndCustomizePages 0
If you followed one of the option from above two "save site as template" option will definitely be enabled at your site. If still you do not find the option check points mentioned below.
In Modern SharePoint sites “save site as template” is missing in communication site.
If you enabled the scripting features on the site and still the option is not appear, In case of modern communication site you can do it using the save template page URL.
Save site as template option missing in SharePoint online, to solve this problem enable the custom scripting and check the publishing feature. After that you check the Site setting and move to the Site Actions but still the option to “save site as template” does not appear, in modern sites, the option is not displayed in site actions but you can access the save site as template by appending this after site URL
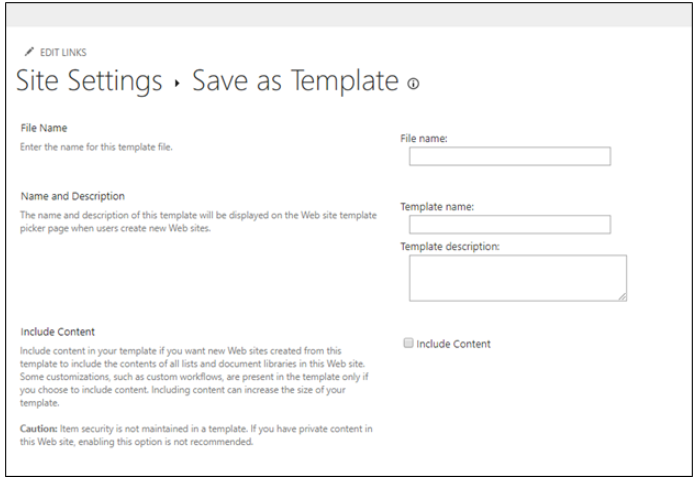
“/_layouts/15/savetempl.aspx”. After appending this your URL will look like this https://your-domain/sites/your-site-name/_layouts/15/savetmpl.aspx . when you hit this URL after putting your domain and site name, save as site template page will appear.
SharePoint Server Publishing Feature is must be disable to get the "Save site as template option"
SharePoint server publishing can also be the reason behind the missing of save as template option, if the SharePoint server publishing feature is enabled on your site then this feature will disable the “save site as template” option.
To check this option, move to Site Setting -> Site Actions -> Manage site features then check for the
SharePoint server publishing option.





Hi. I have a modern site. My SharePoint Server Publishing Feature is Enabled. Custom script is allowed both on personal and self-service sites. When I go to https://your-domain/sites/your-site-name/_layouts/15/savetmpl.aspx (I replaced your-site-name with my site name), I get a ''Sorry, you don't have access'' screen. But I am both an admin and an owner of this site. Any advice? Thank you.
ReplyDeleteI did how described in this video https://www.youtube.com/watch?v=PGaFKkH8lcw , but stopped on last step. Can't find where is option "Custom"
DeleteThis is something which is related to the permission. Can you please share the screen shot.
DeleteI checked this and found that this error appeared when the script is not enabled. Use the Powershell script and then try.
DeleteThis is something which is related to the permission. Can you please share the screen shot.
ReplyDeleteSame as the users above, I enter the url "https://mysite.sharepoint.com/teams/site/subsite/_layouts/15/savetmpl.aspx" and get the following error.
ReplyDeleteSorry, something went wrong
An unexpected error has occurred.
TECHNICAL DETAILS
Troubleshoot issues with Microsoft SharePoint Foundation.
Correlation ID: dbdcda9f-30c8-c000-475b-6aa63c294a44
Date and Time: 7/12/2021 9:50:50 AM
GO BACK TO SITE
I get the same error, but i am Admin to the site, still think it's permission?
ReplyDeleteNo, I checked this and found that this error appeared when the script is not allowed. Use the Powershell script and then try.
Delete